
px转rem/vw方法小结
一、基于sass
方法是从网上摘抄,自己作了一些改进。现在可以配置转换的结果(rem或vw)、可以识别auto、0、rem、em、vw等不需要转的单位。
@function rem($values){
$root: 16px;
$unit: rem;
$list:();
@each $v in $values {
$res:0;
@if ($v == 0 or $v == auto or unit($v) == rem or unit($v) == em or unit($v) == vw or unit($v) == vh){
$res: $v;
}@else{
$res: ($v + 0px) / $root + $unit;
}
$list: append($list, $res);
}
@return $list;
}
演示:
源文件 demo.scss :
div{margin:rem(10px 10rem 0 auto);}
编译后 demo.css :
div{margin: 0.625rem 10rem 0 auto;}
二、基于编辑器sublime Text插件cssrem
使用方法一目了然,cssrem文档。


作者的初衷应该只是提供px转rem,其实简单修改一下,可以实现各类单位的互转,比如px转vw。
第一步:修改配置 Sublime Text -> Preferences -> Package Settings -> cssrem -> settings-user:
{
"px_to_rem": 40, //默认40,即1rem=40px
"max_rem_fraction_length": 2, //小数精度
"available_file_types": [".css", ".less", ".sass",".scss",".html"] //监听文件类型
}
在上面配置中,新增一个属性,我取名为unit,即:
{
"px_to_rem": 40, //默认40,即1rem=40px
"max_rem_fraction_length": 2, //小数精度
"available_file_types": [".css", ".less", ".sass",".scss",".html"], //监听文件类型
"unit":"rem" //单位,默认转为rem
}
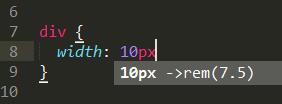
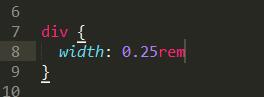
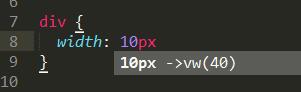
第二步:修改cssrem.py,在Sublime Text -> Preferences -> browse packgaes -> cssrem-master -> cssrem.py:
把rem单位改为取配置即可。点这里下载我修改后的cssrem.py 。
效果:
三、其它方法
1 . px转rem在线工具
此类工具很多,我随便找了几个排名靠前的:
http://alurk.com/
http://www.ofmonkey.com/front/rem
2 . gulp等各类打包工具
这个方法比较激进,打包时直接匹配px,强行转为rem。下面的代码在网上找的,我没测试过,反正就这么个意思,仅供参考。
var replace = require('gulp-replace');
gulp.task('pxToRem', function(){
return gulp.src('*.html')
.pipe(replace(/(\d+)px/g, function(match, p1){
return Number(p1) / 10 + 'rem';
}))
.pipe(gulp.dest('dir'));
});
总结
个人还是更偏向于第一种方法,即保留了设计稿的px,方便日后查改,又统一了转换方法。
更多移动端h5适配的理论和实践,推荐这篇文章:https://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html。
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(118,031)
- 微信小程序“拍照识图”上线(76,163)
- 基金助手--chrome浏览器插件(72,212)
- 《油管评论翻译机》使用说明书(60,515)
- 拍照识别彩票结果在线工具(51,185)
- YouTube评论导出免费在线工具(44,209)
- 自用YouTube抓取评论+翻译工具(34,091)
- vue+tabs动态组件方案漫谈(32,590)
- 网页打印插件Print.js(31,663)
- qq表情在线制作器(19,126)

