本文记录Nuxt.js使用过程中遇到的问题及解决方法。
生命周期(asyncData、fetch、mounted...)执行了两次
原因:可能是Nuxt的bug
讨论:https://github.com/nuxt/nuxt.js/issues/5703
解决:1.仔细检查每一个静态资源加载情况,特别是图片,兼容为空的情况; 2. 检查每一个组件和模块,需要一个一个地注释和排除,包括自定义和第三方; 3.检查v-show,换成v-if试试。
加载速度太慢?
网页性能优化是一个系统工程,以"外评网"例。
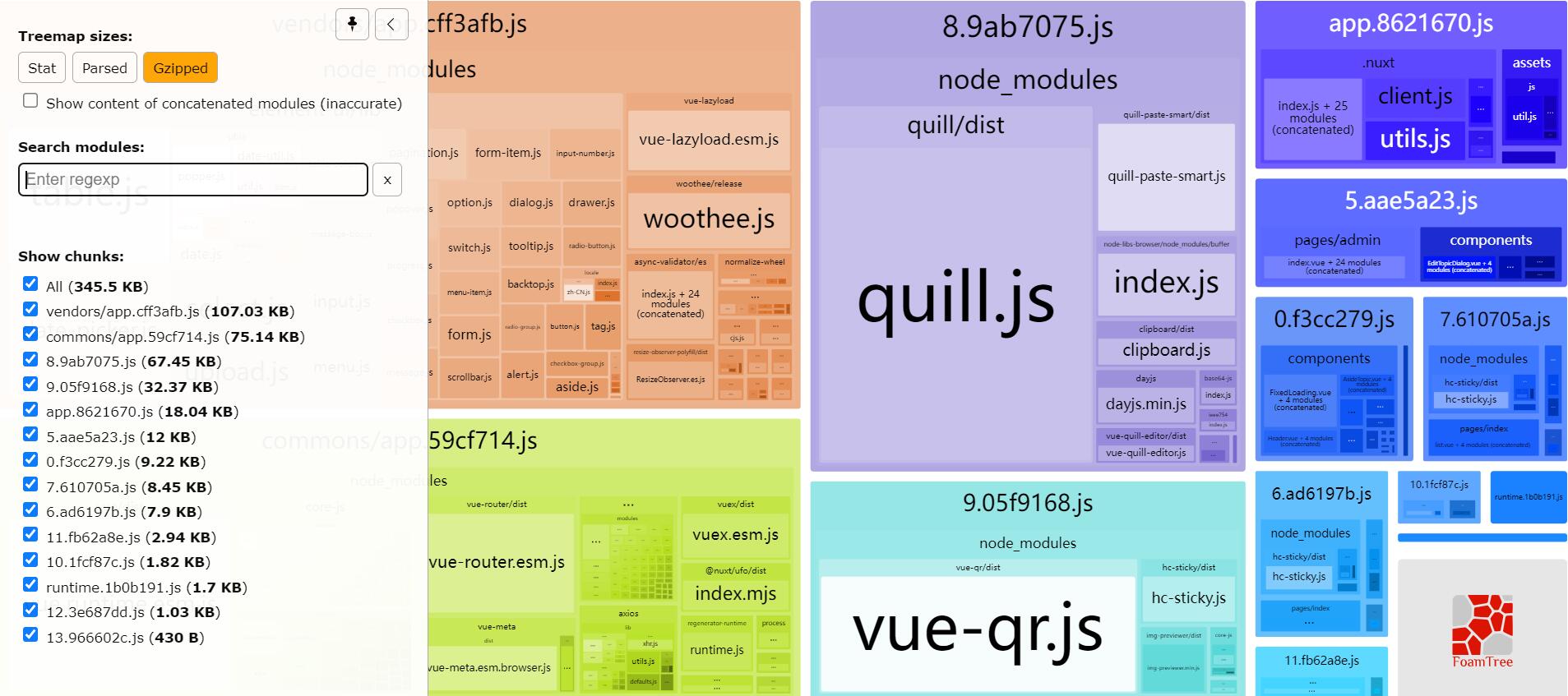
使用nuxt自带analyze工具可以查看每一个资源大小,
// 修改nuxt.config.js文件
build:{
analyze:true,
...
}以下是最终优化后的效果,从原来的>1Mb,减小到345kb,且还有优化的空间。
1. UI组件按需加载
外评网UI基于element-ui,剔除多余组件后,积体减少了几十kb。
// plugins/element-ui.js文件,按需加载
import {Button,Form} from 'element-ui';
const components = [Button,Form];
const Element = {
install(Vue) {
components.forEach(component => {
Vue.component(component.name, component)
})
}
}
Vue.use(Element, { size: 'mini' })2.雪碧图
查看network时,发现许多svg图标加载都在1s左右,改成雪碧图之后网络请求瞬间减少了7~8个。png图片用tinyPng压缩后,体积还能减少20%~60%不等。
3.css外部引入
Nuxt默认把css直接渲染在页面,百度官网也是同样的做法,这个见仁见智。我认为如果css较多,服务器配置又不高,还是提到外面引入好些。
//修改nuxt.config.js配置
build: {
extractCSS: {
allChunks: true
}
}4.图片懒加载
这个没啥好说的,我使用的vue-lazyload,支持img和background-img两种方式的图片的懒加载,配置也简单。
5.CDN
目前我还没做,因为Demo网站没备案,国外cdn又因为某些原因不稳定。有条件的应该上。
6.硬件
说了这么多,你可以点开Demo站点试试效果。速度达到你的预期了吗?老实说,没达到我的预期,因为Demo站用的1c2h1m香港服务器,再怎么折腾,速度还是没有国内同等级服务器快。
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(117,365)
- 微信小程序“拍照识图”上线(75,936)
- 基金助手--chrome浏览器插件(71,767)
- 《油管评论翻译机》使用说明书(60,239)
- 拍照识别彩票结果在线工具(51,017)
- YouTube评论导出免费在线工具(43,462)
- 自用YouTube抓取评论+翻译工具(33,937)
- vue+tabs动态组件方案漫谈(32,487)
- 网页打印插件Print.js(31,532)
- px转rem/vw方法小结(19,074)

