
前言
昨天把《油管评论翻译机》插件2.0版本发布了,这个版本最重要的升级就是支持YouTube双字幕,实现过程比预计的要简单许多,现将实现方法总结一下。
实现方法
最简单的方法就是使用我写的插件,哈哈,开个玩笑。进入正题。
按f12可知,YouTube通过接口https://www.youtube.com/api/timedtext获得字幕,其中参数lang和tlang分别对应原始语种和目标语种,返回数据结构为:
{
"events": [
{
"tStartMs": 0,
"dDurationMs": 3600,
"segs": [{
"utf8": "How are you? \n Your name?"
},
{
"tStartMs": 3600,
"dDurationMs": 2500,
"segs": [{
"utf8": "I’m Susan."
}]
}
... ...
]
}
结构清晰明了,segs中的utf8即为字幕,其\n为换行符。既然这样,我们只需要把其它语种的字幕插入到utf8,并用\n隔开就行了。
要实现拦截接口并修改内容后返回,这里推荐XHR注入工具@jpillora/xhook,能实现接口request和response的控制。具体代码如下:
xhook.after((request, response) = >{
const { url } = request; //所有XHR请求都会通过这里,可拿到字幕接口url
if (url.includes("/api/timedtext")) {
const params = new URLSearchParams(url);
const lang = (params.get("lang"));
const tlang = (params.get("tlang"));
try {
const res1data = JSON.parse(response.data); //原始字幕
const res2data = this.fetch({lang,tlang}); //加载目标语种字幕 (fetch为ajax函数)
const textJson = this.merge(res2data, res1data); //将两个字幕数据合并 (merge为合并函数)
response.text = JSON.stringify(textJson); //返回修改后的字幕数据
} catch(err) {}
}
});至此,返回数据变成了:
{
"events": [
{
"tStartMs": 0,
"dDurationMs": 3600,
"segs": [{
"utf8": "How are you? Your name? \n 你好,你叫什么名字?"
},
{
"tStartMs": 3600,
"dDurationMs": 2500,
"segs": [{
"utf8": "I’m Susan. \n 我叫苏三"
}]
}
... ...
]
}
现在,我们再做一些润色,加一些文本颜色、字体大小等样式。打开万能的F12可知,YouTube字幕html结构为:
<span class="captions-text">
<span class="caption-visual-line">
<span class="ytp-caption-segment">How are you? Your name?</span>
</span>
<span class="caption-visual-line">
<span class="ytp-caption-segment">你好,你叫什么名字?</span>
</span>
<span>第n行字幕节点为.caption-visual-line:nth-child(n),接下来就是前端基本功了。
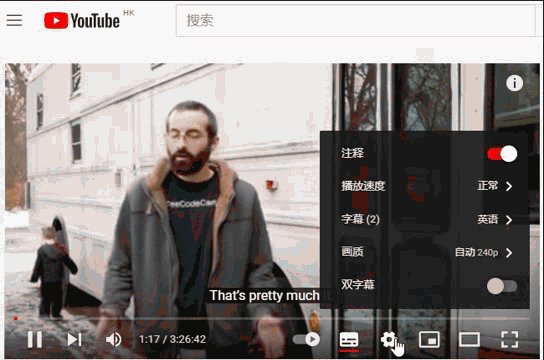
为了方便操作,我给YouTube播放器控制菜单上,加个双字幕切换按钮,就像这样:

实现方式我就不再啰嗦,无非是节点元素增删改查。善用F12,会有无限发挥空间。
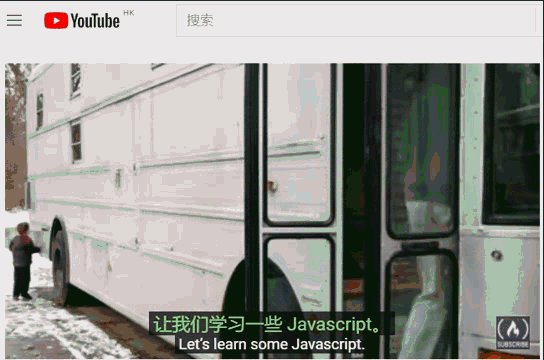
最终效果演示:

总结
最近的时间都用在这个插件上了,陆续写了几篇相关文章,喜欢插件开发的朋友可以一起交流交流。喜欢看YouTube的朋友也欢迎下载使用。
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,719)
- 微信小程序“拍照识图”上线(75,682)
- 基金助手--chrome浏览器插件(71,208)
- 《油管评论翻译机》使用说明书(59,843)
- 拍照识别彩票结果在线工具(50,830)
- YouTube评论导出免费在线工具(42,485)
- 自用YouTube抓取评论+翻译工具(33,759)
- vue+tabs动态组件方案漫谈(32,357)
- 网页打印插件Print.js(31,398)
- px转rem/vw方法小结(19,039)

