第一次看到见缝插针的游戏是在王尼玛的微博上,试玩了一次之后就匆匆关了,游戏的创意一直都挂在心里,看来必须要用自己的方式写出来才能对自己有个交待。花了大半天时间,写了这个jq+html版的见缝插针。
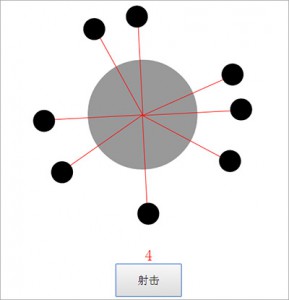
游戏界面:
游戏规则:点击"射击"按钮把针插向圆盘空隙,针与针不能相碰,看谁插得多。
实现思路:
- 让圆盘旋转,记录下度数;
- 按下"射击"生成新箭头,箭头旋转度数与圆盘度数同步,将每根箭头的度数记录到数组,为下面的碰撞检查做准备;
- 每生成一根箭头,将度数与已有的箭头数组中所有度数进行对比,如果度数之差的绝对值小于指定值,说明新增箭头和已有箭头发生碰撞,游戏结束。
演示地址(浏览器需支持html5):http://denghao.me/demo/2015/game-shot.html 。
总结:游戏的思路和开始构思时差别很大,原本打算先用样式让圆盘旋转,点击时动态获取css的旋转角度。js无法直接获取css的rotate值,只能通过div.css("-webkit-transform")获取到矩阵参数,再通过反三角函数求出角度值,(关于css3的矩阵可以阅读张鑫旭的理解CSS3 transform中的Matrix(矩阵) )。这个实现起来比较曲折,而且三角函数在0~360度之间一个值可能有不同的度数,对于数学经常挂科的我最终还是屈服了,放弃了矩阵而选择了setInterval,实践证明第二种方法实现起来简单多了。
2015.8.26 更新:
1. 补充一个真实案例:
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,719)
- 微信小程序“拍照识图”上线(75,682)
- 基金助手--chrome浏览器插件(71,207)
- 《油管评论翻译机》使用说明书(59,843)
- 拍照识别彩票结果在线工具(50,830)
- YouTube评论导出免费在线工具(42,484)
- 自用YouTube抓取评论+翻译工具(33,758)
- vue+tabs动态组件方案漫谈(32,357)
- 网页打印插件Print.js(31,398)
- px转rem/vw方法小结(19,039)