个人开发者全球收款方案之--Paddle支付

前言
本文仅讨论WEB端(包括H5、浏览器扩展)售卖虚拟商品(激活码),且支持全程自动化的收款方案。
介绍
“Paddle”成立于2012年,是英国一家专门提供支付及订阅管理服务的公司。支持全球收款,支持个人开发者,且支持上传自定义的license,适合激活码软件开发者。
官网:https://www.paddle.com
沙盒测试环境:https://sandbox-vendors.paddle.com/
优缺点
优点:全球收款(支持PayPal、Apple Pay、Google Pay、iDEAL)、支持个人、独立沙盒测试环境、软件内部完成支付
缺点:非实时到账、提现有门槛(全球收款通病)
价格费用
每笔交易:5% + 50¢
(注意:PayPal或Payoneer提现费用另算)
官方提现说明:https://www.paddle.com/help/manage/get-paid/when-and-how-do-i-get-paid
对接过程
流程:(开发者)创建商品、上传激活码[非必须]-->(用户)支付-->(平台)发送激活码到用户邮箱-->(用户)使用激活码。
官方帮助文档:https://www.paddle.com/help
第一步:创建商品
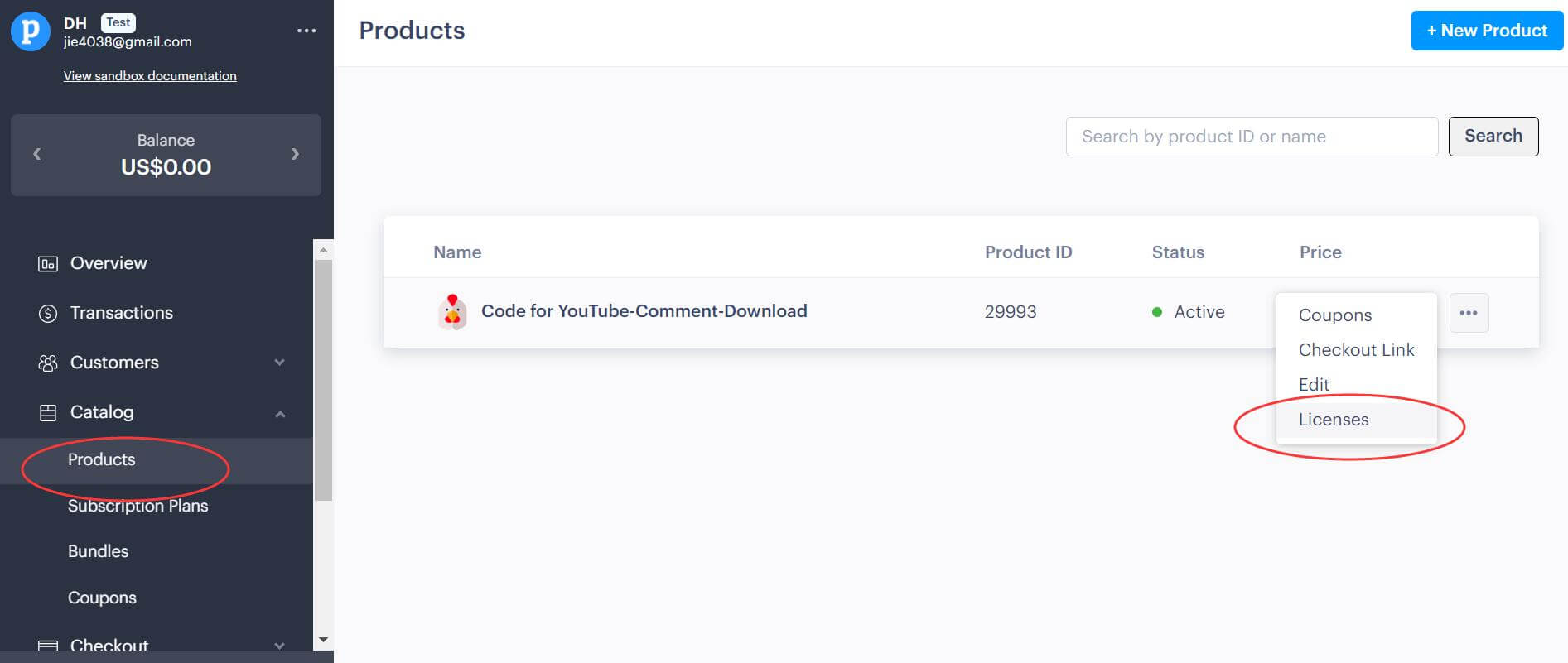
在Paddle后台新建商品,操作路径:Catalog--Products

第二步:上传Licenses(激活码)
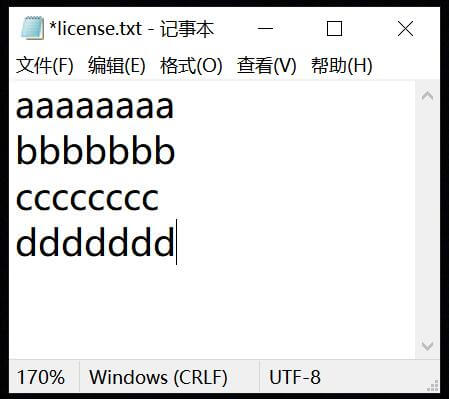
文件为.txt格式,命名随意,每行就是一个激活码。激活码在后台可随时上传补充,自带排重功能。

此外,还支持Coupons(折扣券),最多可打折到免费,方便测试。
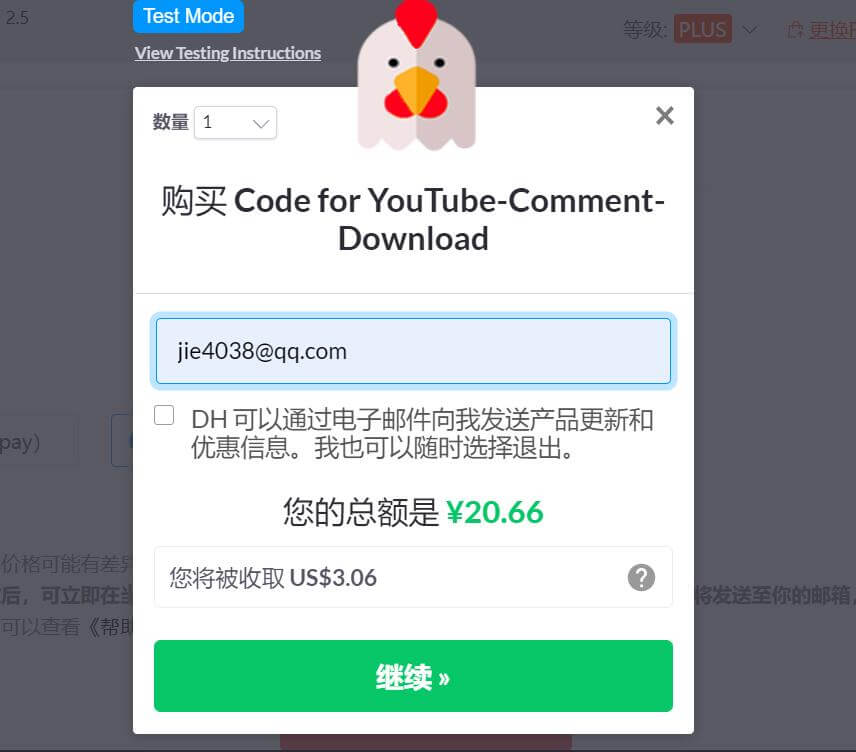
第三步:用户支付

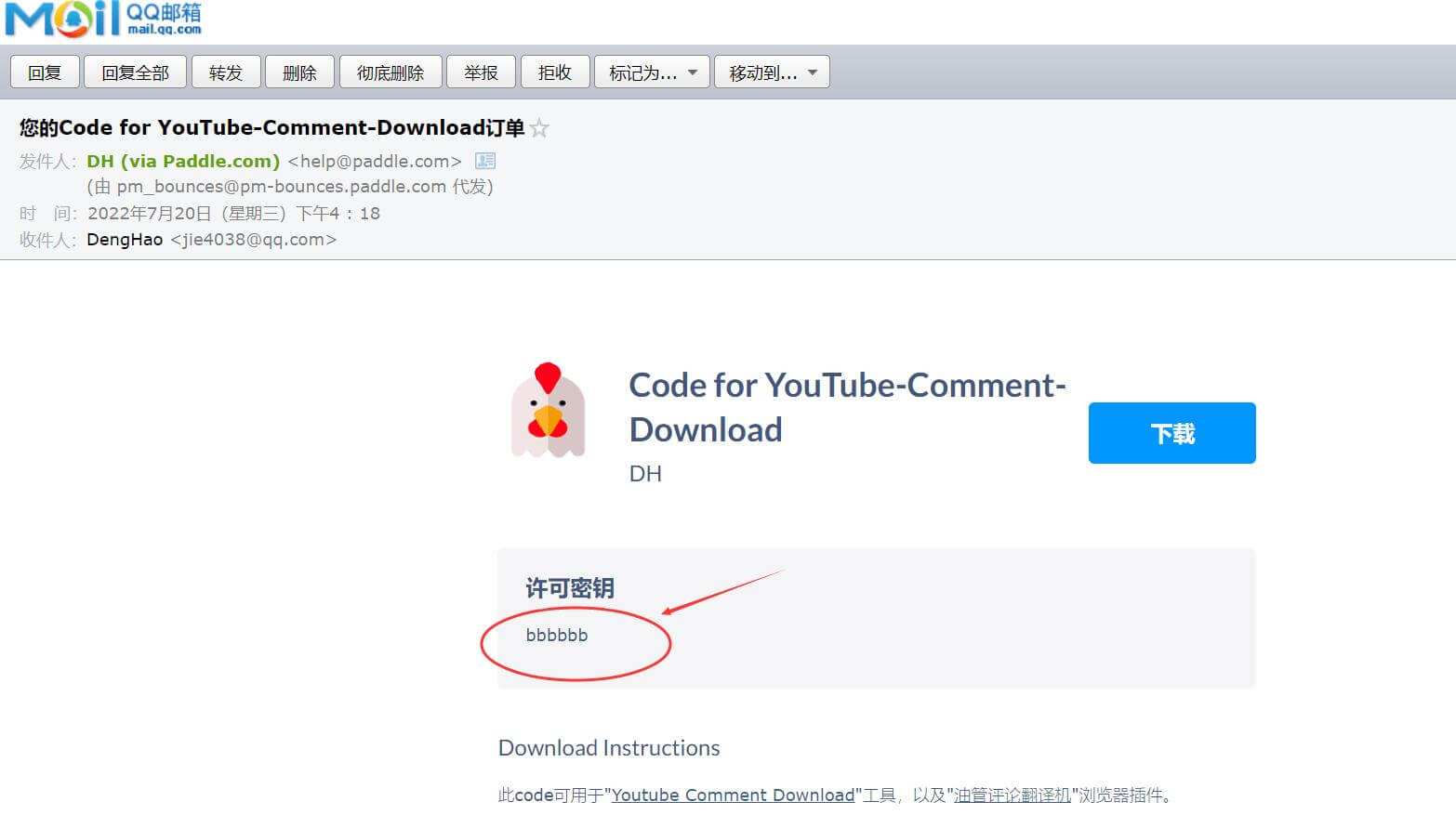
第四步:Paddle发送激活码到用户邮箱
每完成一笔支付,用户就会收到一个带激活码的邮件。

ps. Paddle后台支持几个主要的事件提醒,比如订阅、下单、支付等等事件。
第四步:用户使用激活码
(略)
核心代码
//第一步:引入paddle.js
<script src="https://cdn.paddle.com/paddle/paddle.js"></script>
//第二步:初始化(vendor 在Developer Tools--Authentication里)
Paddle.Setup({ vendor: 3498x });
//第三步:开始支付(product_id在商品列表页里)
Paddle.Checkout.open({ product: 77447x });
如果是测试环境,可以加个判断:
if (location.hostname === 'localhost') {
Paddle.Environment.set('sandbox');
}
踩坑
在测试环境的联调过程相当顺利,一切都是理想的样子,可到了生产环境却始终报错“Page Not Found. Sorry, the page you were looking for could not be found.”。查找资料后发现需要域名认证,(后台设置Checkout--Request Domain Approval)。
提交域名苦等两周后,收到驳回邮件:

因为在等待审核期间,自己对接的另外一些支付方式都已经上线,已经有替代品,遂不再折腾Paddle。
总结
Paddle算是个不错的全球收款方案,功能丰富,无需梯子,暂未看到有无故封号的案例。如果你愿意花时间去审核域名,可以考虑。
其它方案
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,719)
- 微信小程序“拍照识图”上线(75,682)
- 基金助手--chrome浏览器插件(71,207)
- 《油管评论翻译机》使用说明书(59,843)
- 拍照识别彩票结果在线工具(50,830)
- YouTube评论导出免费在线工具(42,484)
- 自用YouTube抓取评论+翻译工具(33,758)
- vue+tabs动态组件方案漫谈(32,357)
- 网页打印插件Print.js(31,398)
- px转rem/vw方法小结(19,039)


gumroad手续费更高啊,也有随意封号的几率
请问paddle是不是不支持个人开发者了?需要填写企业邮箱和公司名称啊。
很久没关注它了,不确定政策是否有更改,以官方为准。
你好,请问后来域名审核通过了吗?请问后来你选择了哪个支付平台?
审核被拒了。我目前国外使用gumroad,国内使用xorpay