
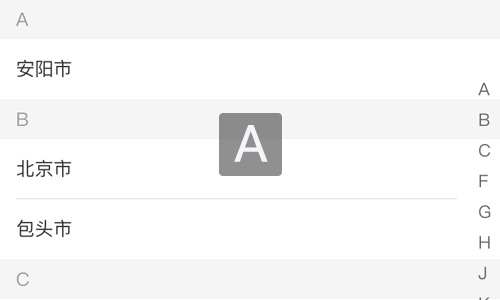
比较常用的功能,原生js,不依赖任何库,兼容性待验证。demo请用手机预览,或f12在移动端模式下观看。
演示地址:[demo]
html:
<div class="wrap">
<ul id="list">
<li class="title" id="A">A</li>
<li>安顺</li>
<li class="title" id="B">B</li>
<li>北京</li>
<li>白银</li>
<li class="title" id="C">C</li>
<li>重庆</li>
<li>成都</li>
<li>赤峰</li>
<li class="title" id="D">D</li>
<li>大连</li>
<li>东莞</li>
</ul>
<div id="slide">
<i>A</i>
<i>B</i>
<i>C</i>
<i>D</i>
</div>
</div>
javascript:
var slide=document.querySelector("#slide");
var list=document.querySelector("#list");
slide.addEventListener('touchstart', goto);
slide.addEventListener('touchmove', goto);
function goto(e) {
e.preventDefault();
e.stopPropagation();
try {
var touch = e.touches[0];
var ele = document.elementFromPoint(touch.pageX, touch.pageY);
var anchor = document.querySelector("#"+ele.innerHTML);
if (anchor) {
list.scrollTop = anchor.offsetTop;
console.log(ele.innerHTML)
}
} catch (e) {}
}
笔记:
1.touchmove结束时,e.target并非当前元素,而是touchstart时的那个元素,改用document.elementFromPoint;
2.当元素不存在时,document.getElementById返回null,而document.querySelector直接报错,需处理。
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,719)
- 微信小程序“拍照识图”上线(75,682)
- 基金助手--chrome浏览器插件(71,207)
- 《油管评论翻译机》使用说明书(59,843)
- 拍照识别彩票结果在线工具(50,830)
- YouTube评论导出免费在线工具(42,484)
- 自用YouTube抓取评论+翻译工具(33,759)
- vue+tabs动态组件方案漫谈(32,357)
- 网页打印插件Print.js(31,398)
- px转rem/vw方法小结(19,039)

