代码预览插件runCode.js
2017-06-23 | 11,541浏览 | 2评论 | 标签:无
2017-8-29更新
今天把这个功能封装成一个插件,取名jquery.runCode.js,方便调用。
[Demo]
[gitHub]
2017-8-29以前内容:
昨天写了一篇关于js对象数组分组的笔记,并做了demo,这种纯js的demo适合在线运行的形式演示,于是写了这个在线运行代码功能。
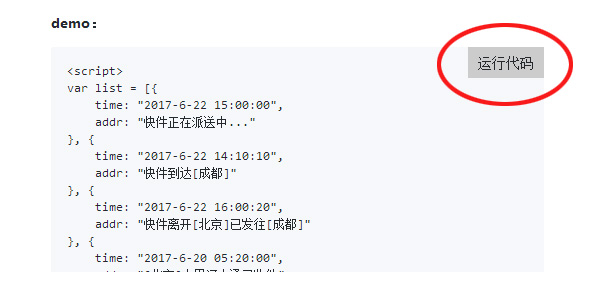
点红框运行:

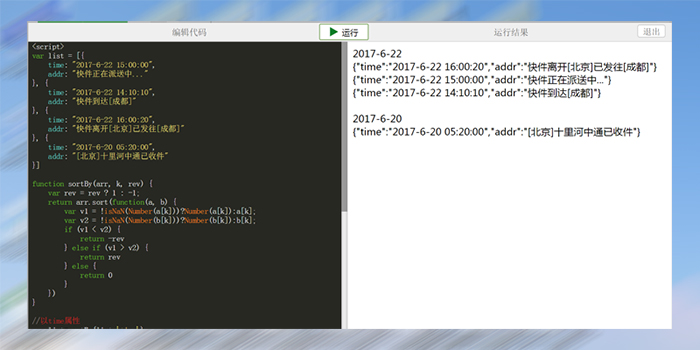
弹出窗口(左侧代码,右侧预览):

实现思路:
抓取目标代码放入左侧<code>标签中(方便代码高亮,这里我用的DlHighlight)。右侧为iframe,编辑完成后点击顶部运行按钮,将<code>中的内容全部document.write到iframe中即可。注意特殊字符转义,且不要使用innerHTML方式写入iframe。
试试下面的代码:
<style>
h1{color:green;}
</style>
<h1>hello~</h1>
<script>
document.write('DH');
</script>(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(115,307)
- 微信小程序“拍照识图”上线(75,174)
- 基金助手--chrome浏览器插件(70,264)
- 《油管评论翻译机》使用说明书(59,181)
- 拍照识别彩票结果在线工具(50,487)
- YouTube评论导出免费在线工具(41,506)
- 自用YouTube抓取评论+翻译工具(33,469)
- vue+tabs动态组件方案漫谈(32,118)
- 网页打印插件Print.js(31,113)
- px转rem/vw方法小结(18,987)


runCode.js
1.预览远程图片(URL)时,有些未正确显示;
2.有些样式未生效;
3.可否增假美化功能
源码已放在github上,请按需修改。