原本是想总结一下h5场景中音频控制,以及在ios下音频不自动播放的问题,结果demo越做越大,最后变成了一个音乐播放器... /汗
那就干脆把它做完整吧。
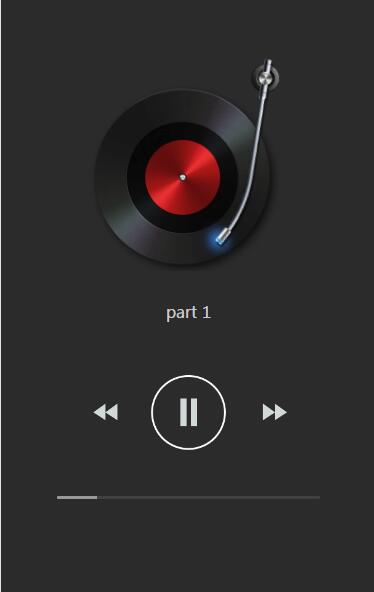
界面:

预览地址:demo
功能:
- 播放、暂停、上一首、下一首、进度条、简易动效
总结:
- ios不支持audio自动播放,因此在document上绑定了touchstart事件来触发播放,如果是在微信中,可以监听微信的WeixinJSBridgeReady事件来触发,ios10亲测有效,其它手机没试。
- 没用现在大家喜欢的框架,使用了传统的zepto,感想是:dom操作真的很不舒服。
- 为了便于大家在pc上预览,使用了click事件,但没怎么对pc做兼容,还是建议大家用手机扫来看。
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,719)
- 微信小程序“拍照识图”上线(75,681)
- 基金助手--chrome浏览器插件(71,207)
- 《油管评论翻译机》使用说明书(59,843)
- 拍照识别彩票结果在线工具(50,830)
- YouTube评论导出免费在线工具(42,484)
- 自用YouTube抓取评论+翻译工具(33,758)
- vue+tabs动态组件方案漫谈(32,357)
- 网页打印插件Print.js(31,398)
- px转rem/vw方法小结(19,039)

