html5手机重力感应演示
2015-11-27 | 8,507浏览 | 2评论 | 标签:无
在很早以前,摇一摇功能在社交app上流行起来,后来随着html5及手机硬件的完善,陀螺仪和重力感应等功能开始在web端流行,对于前端来说实在是一大福音。最近做到一个重力感应类型的小游戏,我做了一个简化版的demo,和大家分享。
游戏名称
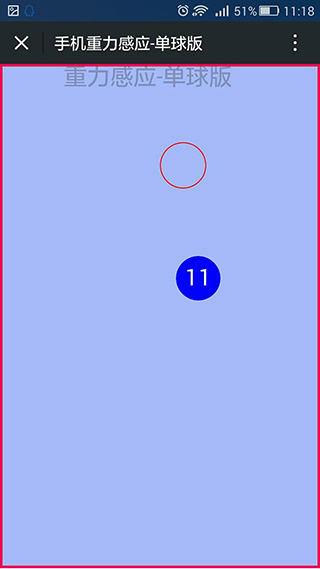
重力感应清除障碍
游戏规则
倾斜手机,控制红球去触碰蓝球,碰到则分数+1。
演示地址
界面预览

项目案例
总结:这是一个最简化的版本,请大家发挥想象力,重力感应有丰富的可能性。
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,726)
- 微信小程序“拍照识图”上线(75,682)
- 基金助手--chrome浏览器插件(71,215)
- 《油管评论翻译机》使用说明书(59,845)
- 拍照识别彩票结果在线工具(50,838)
- YouTube评论导出免费在线工具(42,494)
- 自用YouTube抓取评论+翻译工具(33,760)
- vue+tabs动态组件方案漫谈(32,357)
- 网页打印插件Print.js(31,398)
- px转rem/vw方法小结(19,039)






能提供代码学习一下吗?感谢
这是5年前的demo,主要使得了deviceorientation方法。地址是:https://denghao.me/demo/2015/gravity/ ,按f12可以查看源码。
刚刚扫了一下,方法已经无效了。