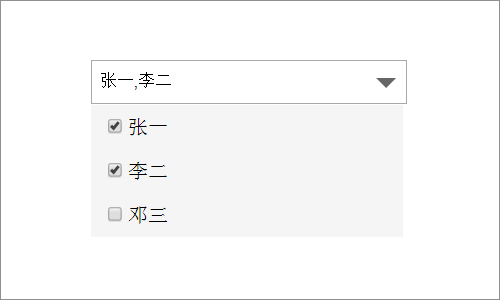
大家都知道,给select标签加上multiple属性可实现多选,但原生的界面太丑,功能有限。我最近遇到类似的需求,于是到网上随便一搜,果然有大堆现成插件。只可惜当前项目使用vue,而网上大多是基于jq,还依赖样式库,我不想把结构搞得太复杂,只好自己写了简单的弹层来模拟multiselect。
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,004)
- 微信小程序“拍照识图”上线(75,445)
- 基金助手--chrome浏览器插件(70,716)
- 《油管评论翻译机》使用说明书(59,541)
- 拍照识别彩票结果在线工具(50,658)
- YouTube评论导出免费在线工具(41,978)
- 自用YouTube抓取评论+翻译工具(33,614)
- vue+tabs动态组件方案漫谈(32,241)
- 网页打印插件Print.js(31,266)
- px转rem/vw方法小结(19,019)