
使用场景
很简单的js上下滚动功能,可配置单行/多行滚动、速度、间隔时间、节点等最常用功能。记这里备忘。
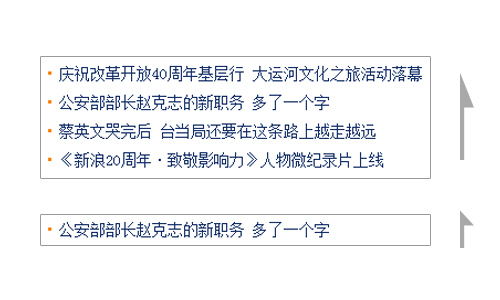
演示
https://denghao.me/demo/2018/simpleScroll/index.html
源码
html结构
<div id="J-scroll">
<ul>
<li>11111</li>
<li>22222</li>
<li>33333</li>
</ul>
</div>
核心方法 (依赖JQuery)
var simpleScroll = function (opts) {
var opts = $.extend({
wrapNode: '', //父节点
listNode: 'ul', //列表节点
itemNode: 'li', //单个节点
speed: 500, //滚动速度
duration: 2000, //间隔时间(毫秒)
line: 1 //滚动行数
}, opts);
var $list = $(opts.wrapNode).find(opts.listNode),
lineH = $list.find(opts.itemNode + ":first").height(),
upHeight = 0 - opts.line * lineH;
var scrollUp = function () {
$list.animate({
marginTop: upHeight
}, opts.speed, function () {
for (var i = 0; i < opts.line; i++) {
$list.find(opts.itemNode + ":first").appendTo($list);
}
$list.css({ marginTop: 0 });
});
}
window.setInterval(scrollUp, opts.duration);
}
开始调用
simpleScroll({
wrapNode: '#J-scroll',
line: 1,
duration: 1000,
speed: 500
});
(本篇完。有疑问欢迎留言探讨)
热门文章
- YouTube评论翻译插件《油管评论翻译机》上线了(116,719)
- 微信小程序“拍照识图”上线(75,681)
- 基金助手--chrome浏览器插件(71,207)
- 《油管评论翻译机》使用说明书(59,843)
- 拍照识别彩票结果在线工具(50,830)
- YouTube评论导出免费在线工具(42,484)
- 自用YouTube抓取评论+翻译工具(33,758)
- vue+tabs动态组件方案漫谈(32,357)
- 网页打印插件Print.js(31,398)
- px转rem/vw方法小结(19,039)


请问el-table表格要做这种滚动应该怎么弄呢?没有思路来请教您一下
这个是直接基于真实dom的操作,且还引用了jQuery,不推荐和el-tabal混用。
你可以看看element UI自带的滚动组件Carousel:https://element.eleme.cn/#/zh-CN/component/carousel。如果不满足,需要搜索其它第三方组件来用了。